品川の日本マイクロソフト社で行われたPrism for Xamarin.Forms ハンズオンに参加しました。

アプリケーション構築のための基本的な学習を行いました。
Just another WordPress site
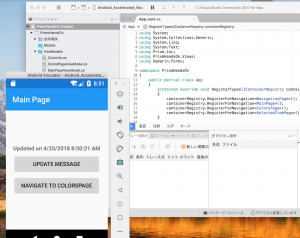
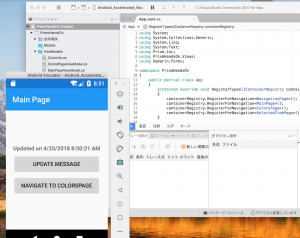
品川の日本マイクロソフト社で行われたPrism for Xamarin.Forms ハンズオンに参加しました。

アプリケーション構築のための基本的な学習を行いました。
作成中のカレンダーアプリの作業を進めました。

– 3D TouchによるPeekとPop
– Settings.bundleの追加(設定画面)
– 場所名をもとにした地図の表示
画像は3D TouchによるPeekの画面です。
ドコモ社のAIエージェント基盤「セバスチャン」の勉強会に参加しました。

音声での簡単な対話を行うスクリプトの作成を行いました。
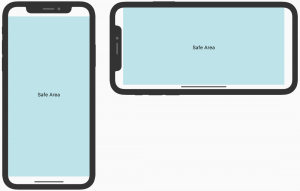
iPhone XにはSafe Areaの概念がありますが、アプリ内のUIはこれを考慮して設計する必要があります。

XcodeのStoryboardの作法に従って組んでいれば対応はそれなりに楽ですが、ゲームアプリなど独自のUIの場合はデザインと綺麗に融合させるには骨が折れるかもしれません。
NPO法人みんなのコードがプロカリというサイトを公開しました。

小学校でのプログラミング教育が2020年に必修化されますが、そういった場で活用できるような事例がカテゴリ別に紹介されています。
オンラインプログラミング学習サービスProgateのiOS版アプリがリリースされました。

まだHTML & CSSのみのようですが、近日中に他の言語もリリースされるようです。
内容は初心者向けですが、ポップなキャラクターで親しみやすいつくりになっています。
Kotlinに少し触れてみました。

Swiftと似ているので、Swiftに慣れていれば習得は早そうです。
作成中のカレンダーアプリにローカル通知を追加しました。

表示されたイベントの3分前に通知を表示するテストです。
作成中のカレンダーアプリに、3D Touchによるホーム画面からのクイックアクションを追加しました。

仮のアイコンと仮のメニューで、機能の実装のみです。
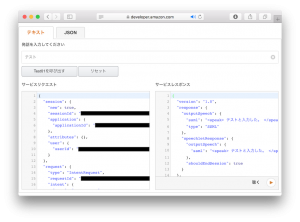
Amazon Echo上で動作するスキルをAlexa Skills Kitで作成しました。

Amazon Echoは持っていないのでシミュレーターでの実行のみです。
ほぼサンプルからのコピーですが、簡単なものなら楽に作成できそうです。